You had to create pseudo-frames before (frame-like pages), and without a frame style sheets (CSS) and JavaScript library jQuery Here is how to achieve using.
Sites can replace a large number of configurations, such as vertical and horizontal framing. Sophisticated version is here
- Frames and pseudo-
- How do I become a pseudo frame
- Determine the size and placement of parts
- Creating an HTML
- Scripting (JavaScript) to create a
Frames and pseudo-
Pseudo-frame and "pseudo-frames" and "CSS frame", "CSS frame", "overflow" frame is what is called.
Generally, frame pages using the element has the following advantages and disadvantages.
- Benefits
- And work together to scroll down menus and other parts of the body part.
- Demerit
- Individual pages can not be introduced in the URL.
On measures against SEO.
HTML is used in it is low, especially for this benefit, the client configuration is commonly used screens.
For example, Windows Explorer and even frames, iTunes is also the frame.
The pseudo-frame that JavaScript and style sheet while eliminating the disadvantages, and how to enjoy the benefits of the frame.
However, JavaScript is to use, IE6 (Internet Explorer) is a pseudo-frame to allow it.
(*)
By the way, SEO is the measure, no problem would most properly be used to noframe element.
How do I become a pseudo frame
The pseudo-frame itself be used to JavaScript is not particularly hard.
body box element, such as a div header menu will be placed to the right size element. Use JavaScript to calculate the size.
In that case, position is absolute absolute coordinates for each place a div.
The menu (menu) and body (main) is scrollable (overflow: atuo) and to other non-scrollable (overflow: hidden) then.
Determine the size and placement of parts
Placement of each piece and determine its size.
Even though less complex and is not.
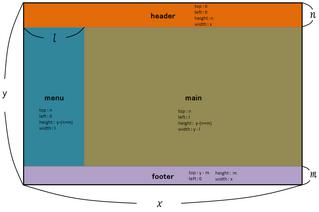
This "header" and "Footer", "menu" and "body" of the configuration.
Are shown in the figure below.

Are as follows and illustrates the placement and size. top, left the position: absolute div in absolute coordinates for each. The "0" "Oh" instead of "zero".
Placed the menu on the left side is often a two-column configuration.
So we decided the location of each part.
The start of each part based on this figure, set the size.
x and y, the body itself, so the size of the element, which is both 100 percent.
Other l, m, n determine the appropriate values. This should be made as follows.
l = 156px
m = 30px
n = 70px
Creating an HTML
Fixed at the value, and create an HTML-based text.
Headers, footers, etc., so what 載Serubeki fixed, no hesitation in particular. I was so happy, HTML5 the (HTML5 unique feature is used).
HTML is as follows.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>frame-like page</title>
<link rel="stylesheet" href="./csf.css">
<script language="JavaScript" type="text/javascript" src="./jquery-1.5.min.js"></script>
<script language="JavaScript" type="text/javascript" src="./cssframe.js"></script>
</head>
<body id="body">
<div id="header_wrapper">
<div id="header">
<span>Header</span>
</div>
</div>
<div id="main_wrapper">
<div id="main">
Main
</div>
</div>
<div id="menu_wrapper">
<div id="menu">
<span>Menu</span>
</div>
</div>
<div id="footer_wrapper">
<div id="copyright">
<span>Footer</span>
</div>
</div>
</body>
</html>
Scripting (JavaScript) to create a
So look to the frame pieces, the size and location will decide on JavaScript.
As mentioned above, jQuery created using the.
First, make each object into the box.
I wasted way to make a global variable.
var CSF = {};
Headers and footers and set the ID. To match the ID of the HTML.
If you change the HTML ID value 気Ni入Ranaku, please also change this value.
//header
CSF.headerId = '#header_wrapper';
//main
CSF.mainId = '#main_wrapper';
//footer
CSF.footerId = '#footer_wrapper';
//menu
CSF.menuId = '#menu_wrapper';
And the height of the header specifies the size of each.
The l, m, n value.
CSF.headerHeight = 70;
CSF.menuWidth = 156;
CSF.footerHeight = 30;
Header and sets the style.
Easy to look after, and, jQuery's. Css () formats are supported by the fact that the hash function to hash format.
/* html element css */
CSF.htmlElementCss = {
'overflow' : 'hidden',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : '100%'
};
/* body element css */
CSF.bodyElementCss = {
'display' : 'block',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : '100%'
};
/* header */
CSF.headerCss = {
'position' : 'absolute',
'top' : '0',
'left' : '0',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : CSF.headerHeight
}
/* main */
CSF.mainCss = {
'overflow' : 'auto',
'position' : 'absolute',
'top' : CSF.headerHeight,/*same as header height*/
'left' : CSF.menuWidth,/*same as menu width*/
'bottom' : '0px',
'margin' : '0px',
'border' : '0px',
'padding' : '0px'
}
/* footer */
CSF.footerCss = {
'overflow' : 'hidden',
'position' : 'absolute',
'left' : '0px',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : CSF.footerHeight
}
/* menu */
CSF.menuCss = {
'overflow' : 'auto',
'position' : 'absolute',
'left' : '0px',
'top' : CSF.headerHeight,/*same as header height*/
'bottom' : '0px',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : CSF.menuWidth
}
Value setting is now finished.
Then, write a function to do the actual work.
Particularly difficult because no, I think I know enough to write code to read the comments Moraere.
Point, so each piece varies in size even when you resize the browser is that it assigns a function to reset the position of the resize size of each part as well.
CSF.main = function(){
//Reflect the style of each element
$('html').css(CSF.htmlElementCss);
$('body').css(CSF.bodyElementCss);
$(CSF.headerId).css(CSF.headerCss);
$(CSF.mainId).css(CSF.mainCss);
$(CSF.footerId).css(CSF.footerCss);
$(CSF.menuId).css(CSF.menuCss);
//Size Fit
_setSeveralElementSize();
//Change as appropriate to the size of each element as well when resizing.
$(window).resize(function(){
_setSeveralElementSize();
});
/* Internal function to determine the size of each part based on the size */
function _setSeveralElementSize(){
//Get the size of the browser
CSF.browserWidth = $('body').outerWidth(true);
CSF.browserHeight = $('body').outerHeight(true);
//Menu, resizable, so get the size as it was called
CSF.menuWidth = $(CSF.menuId).outerWidth(true);
//The following values
//Size of header
$(CSF.headerId).width(CSF.browserWidth);
//Size of the menu
$(CSF.menuId).height(CSF.browserHeight-CSF.headerHeight-CSF.footerHeight);
//Size of the main part, the position
$(CSF.mainId).width(CSF.browserWidth-CSF.menuWidth).height(CSF.browserHeight-CSF.headerHeight-CSF.footerHeight).css('left',CSF.menuWidth);
//Footer position
$(CSF.footerId).css('top', CSF.browserHeight-CSF.footerHeight);
};
};
The settings are as above.
After that, $ (function () {} in CSF.main (); will work if you set.
As an example that actually works, the basic pseudo-sample frame (http://labo.ek-pro.com/exp/2011-02-25/csf-basic/) Please refer to.
Tags: JavaScript
