以前から作成していた擬似フレームページ (frame-like pages)を、フレームを使わずに、スタイルシート (CSS)とJavaScriptライブラリであるjQueryを使用して実現する方法の紹介します。
縦横のフレーム分割が多数あるような構成のサイトも置き換え可能です。高機能版はこちら
# 擬似フレームとは
擬似フレームとは、「疑似フレーム」や「CSSフレーム」、「CSSフレーム」、「overflowフレーム」と呼ばれているものです。
一般に、frame要素を使ったページにおいては、以下のメリットとデメリットがあります。
- メリット
- 本文部分とその他のメニュー部分などが連動してスクロールしない。
- デメリット
- 個々のページをURLで紹介できない。
SEO対策上の不利。
HTMLでは使われることが少なくなっていますが、このメリットが大きいため、クライアントアプリケーションではよく使われる画面構成です。
例えば、Windowsのエクスプローラーもフレームですし、iTunesもフレームです。
擬似フレームはそのデメリットをスタイルシートとJavaScriptで解消しつつ、フレームのメリットを享受する方法です。
なお、JavaScriptを使うのは、IE6 (Internet Explorer)でも疑似フレーム可能とするためです。
(*)
余談ですが、SEO対策においては、正しくnoframe要素を使えばほとんど問題ないと思います。
# どうすれば擬似フレームとなるか
擬似フレームそのものはJavaScriptを使えば特に難しいことはありません。
body要素の箱に、ヘッダー・メニューなどのdiv要素を適切なサイズにして配置していくだけです。サイズの算出にJavaScriptを使用します。
その際、positionはabsoluteで各divを絶対座標で配置します。
また、メニュー (menu)と本文 (main)はスクロール可能 (overflow:atuo)にし、その他はスクロール不可 (overflow:hidden)にします。
# 各部のサイズと配置を決める
各部分の配置と、サイズを決めます。
といってもそれほど複雑ではありません。
今回は「ヘッダー」と「フッター」、「メニュー」と「本文」という構成にします。
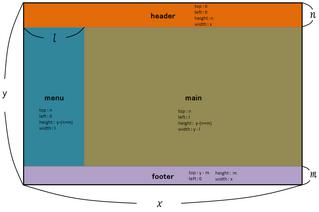
図で示すと以下のとおりです。

配置とサイズを図で示すと以下の通りです。top、leftはposition:absoluteでの各divの絶対座標です。また、「0」は「オー」ではなく、「ゼロ」です。
左側にメニューを配置した、2カラムのよくある構成です。
というわけで、各部分の場所が決まりました。
この図を元に各部分の開始位置、サイズを設定します。
x と y はbody要素のサイズそのものですので、これはいずれも100%です。
その他の l, m, n の値を適当に決めます。今回は以下の通りとします。
l = 156px
m = 30px
n = 70px
# HTMLを作成する
値が決まったところで、ベースとなるHTML文章を作成します。
ヘッダー、フッター等、載せるべきものは決まっているので、特に迷うこともありません。せっかくなので、HTML5にします(HTML5独自の機能は使いませんが)。
HTMLは以下の通りです。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="content-style-type" content="text/css">
<meta http-equiv="content-script-type" content="text/javascript">
<title>frame-like page</title>
<link rel="stylesheet" href="./csf.css">
<script language="JavaScript" type="text/javascript" src="./jquery-1.5.min.js"></script>
<script language="JavaScript" type="text/javascript" src="./cssframe.js"></script>
</head>
<body id="body">
<div id="header_wrapper">
<div id="header">
<span>Header</span>
</div>
</div>
<div id="main_wrapper">
<div id="main">
Main
</div>
</div>
<div id="menu_wrapper">
<div id="menu">
<span>Menu</span>
</div>
</div>
<div id="footer_wrapper">
<div id="copyright">
<span>Footer</span>
</div>
</div>
</body>
</html>
# スクリプト(JavaScript)を作成する
それでは、各部分をフレームに見えるよう、サイズと場所をJavaScriptで決めていきます。
先述のとおり、jQueryを使って作成します。
まず、各オブジェクトを入れる箱を作ります。
グローバル変数を無駄に作らないための方法ですね。
var CSF = {};
ヘッダーやフッターなどのIDを設定します。上記HTMLのID値に合わせます。
HTMLのID値が気に入らなくて変更した場合は、この値も変更してください。
//header
CSF.headerId = '#header_wrapper';
//main
CSF.mainId = '#main_wrapper';
//footer
CSF.footerId = '#footer_wrapper';
//menu
CSF.menuId = '#menu_wrapper';
ヘッダーの高さなどの、各サイズを指定します。
上記 l, m, n の値です。
CSF.headerHeight = 70;
CSF.menuWidth = 156;
CSF.footerHeight = 30;
ヘッダーなどのスタイルを設定します。
後から見て分かりやすいように、かつ、jQueryの.css()関数がハッシュ形式に対応していることから、ハッシュ形式にします。
/* html element css */
CSF.htmlElementCss = {
'overflow' : 'hidden',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : '100%'
};
/* body element css */
CSF.bodyElementCss = {
'display' : 'block',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : '100%'
};
/* header */
CSF.headerCss = {
'position' : 'absolute',
'top' : '0',
'left' : '0',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : CSF.headerHeight
}
/* main */
CSF.mainCss = {
'overflow' : 'auto',
'position' : 'absolute',
'top' : CSF.headerHeight,/*same as header height*/
'left' : CSF.menuWidth,/*same as menu width*/
'bottom' : '0px',
'margin' : '0px',
'border' : '0px',
'padding' : '0px'
}
/* footer */
CSF.footerCss = {
'overflow' : 'hidden',
'position' : 'absolute',
'left' : '0px',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : '100%',
'height' : CSF.footerHeight
}
/* menu */
CSF.menuCss = {
'overflow' : 'auto',
'position' : 'absolute',
'left' : '0px',
'top' : CSF.headerHeight,/*same as header height*/
'bottom' : '0px',
'margin' : '0px',
'border' : '0px',
'padding' : '0px',
'width' : CSF.menuWidth
}
以上で値の設定は終わりです。
続いて、実際の処理を行う関数を記述します。
特に難しいことはしていないので、コードに書いたコメントを読んでもらえれば十分わかるかと思います。
ポイントとしては、ブラウザがリサイズした時も各部分の大きさが変わるので、リサイズイベントにも各部分のサイズ・位置を再設定する関数を割り当てている点です。
CSF.main = function(){
//各要素のスタイルを反映させます
$('html').css(CSF.htmlElementCss);
$('body').css(CSF.bodyElementCss);
$(CSF.headerId).css(CSF.headerCss);
$(CSF.mainId).css(CSF.mainCss);
$(CSF.footerId).css(CSF.footerCss);
$(CSF.menuId).css(CSF.menuCss);
//サイズをあわせる
_setSeveralElementSize();
//リサイズ時にも各要素のサイズを適切なものに変更する。
$(window).resize(function(){
_setSeveralElementSize();
});
/* 内寸を元に各部分のサイズを決める内部関数 */
function _setSeveralElementSize(){
//ブラウザの内寸を取得
CSF.browserWidth = $('body').outerWidth(true);
CSF.browserHeight = $('body').outerHeight(true);
//メニューはリサイズ可能なので、呼び出されたときのサイズを取得
CSF.menuWidth = $(CSF.menuId).outerWidth(true);
//以下、値を設定
//ヘッダーのサイズ
$(CSF.headerId).width(CSF.browserWidth);
//メニューのサイズ
$(CSF.menuId).height(CSF.browserHeight-CSF.headerHeight-CSF.footerHeight);
//メイン部分のサイズ、位置
$(CSF.mainId).width(CSF.browserWidth-CSF.menuWidth).height(CSF.browserHeight-CSF.headerHeight-CSF.footerHeight).css('left',CSF.menuWidth);
//フッターの位置
$(CSF.footerId).css('top', CSF.browserHeight-CSF.footerHeight);
};
};
設定内容としては以上です。
あとは、$(function(){}の中でCSF.main();を設定すれば動作します。
実際に動作している例としては、ベーシック擬似フレームサンプル(http://labo.ek-pro.com/exp/2011-02-25/csf-basic/)を参照してください。
# Related Page(s)
タグ:JavaScript
